Le développement de site web : l’essentiel pour votre présence en ligne
Le développement de site web : un pilier essentiel pour votre présence en ligne
Dans le monde numérique d’aujourd’hui, avoir une présence en ligne solide est crucial pour toute entreprise ou organisation. Et au cœur de cette présence se trouve le développement de site web. Que vous soyez une petite entreprise, un entrepreneur indépendant ou même une association à but non lucratif, un site web bien conçu et fonctionnel est essentiel pour atteindre vos objectifs.
Le développement de site web consiste à créer et à mettre en place toutes les fonctionnalités nécessaires pour rendre votre site accessible aux utilisateurs. Cela va bien au-delà de la simple conception visuelle. Il s’agit d’une combinaison complexe de codage, de programmation et d’intégration de différentes technologies pour créer une expérience utilisateur fluide et agréable.
L’un des principaux avantages du développement de site web est qu’il permet de créer une identité en ligne unique qui correspond à votre marque ou à votre activité. Vous pouvez personnaliser chaque aspect du design, du logo aux couleurs, afin que votre site reflète véritablement qui vous êtes et ce que vous représentez.
De plus, un bon développement de site web garantit également une navigation intuitive et conviviale pour les visiteurs. En optimisant la structure et l’organisation des pages, les utilisateurs peuvent facilement trouver les informations dont ils ont besoin sans se perdre dans un dédale complexe. Cela améliore l’expérience utilisateur globale et augmente les chances que les visiteurs restent plus longtemps sur votre site.
En outre, le développement de site web offre également des opportunités d’interaction avec vos clients ou utilisateurs potentiels. Grâce à des fonctionnalités telles que les formulaires de contact, les chats en direct ou même les boutiques en ligne, vous pouvez établir une communication directe et instantanée avec votre public. Cela favorise l’engagement et la fidélisation des clients.
Enfin, un site web bien développé est également essentiel pour améliorer votre visibilité en ligne. En optimisant le référencement naturel (SEO) de votre site, vous pouvez augmenter votre classement dans les moteurs de recherche et attirer davantage de visiteurs qualifiés. Cela peut se traduire par une augmentation du trafic sur votre site et, par conséquent, par une augmentation des opportunités commerciales.
En somme, le développement de site web est un élément clé pour garantir une présence en ligne réussie. Que ce soit pour promouvoir vos produits ou services, partager des informations importantes ou simplement créer une communauté autour de votre marque, investir dans un développement web professionnel est essentiel pour atteindre vos objectifs. Alors n’hésitez pas à faire appel à des experts du domaine pour créer un site web qui répondra à toutes vos attentes.
7 questions fréquemment posées sur le développement de site web
- Quels outils sont nécessaires pour le développement d’un site web ?
- Comment puis-je créer un site web à partir de zéro ?
- Quelle est la meilleure façon de développer un site web ?
- Comment optimiser le référencement d’un site web ?
- Comment intégrer des fonctionnalités supplémentaires à un site web existant ?
- Quel type de plateforme convient le mieux pour le développement d’un site internet ?
- Quelles sont les technologies les plus couramment utilisées pour le développement d’un site web ?
Quels outils sont nécessaires pour le développement d’un site web ?
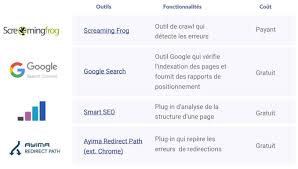
Le développement d’un site web nécessite l’utilisation de plusieurs outils et technologies pour créer, gérer et optimiser votre site. Voici quelques-uns des outils essentiels utilisés dans le processus de développement :
- Éditeur de code : Un éditeur de code est un logiciel qui vous permet d’écrire et de modifier le code source de votre site web. Des éditeurs populaires tels que Visual Studio Code, Sublime Text ou Atom offrent des fonctionnalités avancées telles que la coloration syntaxique, l’autocomplétion et la gestion des versions.
- Environnement de développement intégré (IDE) : Un IDE est un logiciel qui regroupe différents outils pour faciliter le développement web. Il comprend généralement un éditeur de code, un débogueur, un gestionnaire de fichiers et d’autres fonctionnalités utiles. Des exemples d’IDE couramment utilisés sont PhpStorm, WebStorm ou Visual Studio.
- Système de gestion de version (VCS) : Un VCS est un outil qui vous permet de gérer les différentes versions du code source de votre site web. Git est l’un des VCS les plus populaires utilisés par les développeurs pour suivre les modifications du code, collaborer avec d’autres développeurs et revenir à des versions antérieures si nécessaire.
- Frameworks : Les frameworks sont des ensembles d’outils et de bibliothèques préconstruits qui facilitent le processus de développement en fournissant une structure prédéfinie pour la création du site web. Par exemple, Bootstrap est un framework CSS populaire pour créer des sites web réactifs, tandis que Laravel est un framework PHP couramment utilisé pour le développement backend.
- Gestionnaire de packages : Les gestionnaires de packages tels que npm (Node Package Manager) ou Composer permettent d’installer, de gérer et de mettre à jour les dépendances nécessaires à votre projet. Ils facilitent la gestion des bibliothèques et des plugins utilisés dans le développement de votre site web.
- Outils de test : Pour s’assurer que votre site web fonctionne correctement, il est important d’utiliser des outils de test tels que PHPUnit pour les tests unitaires, Selenium pour les tests d’interface utilisateur ou Jest pour les tests JavaScript.
- Outils d’optimisation : Pour améliorer les performances de votre site web, vous pouvez utiliser des outils d’optimisation tels que Google PageSpeed Insights ou GTmetrix. Ces outils vous donnent des recommandations pour optimiser le chargement du site, la taille des images et d’autres aspects techniques importants.
Il convient également de mentionner que les langages de programmation tels que HTML, CSS, JavaScript, PHP et Python sont essentiels pour le développement web et doivent être maîtrisés en fonction des besoins spécifiques du projet.
En résumé, le développement d’un site web nécessite une combinaison d’outils logiciels spécialisés pour créer, gérer et optimiser votre site. En fonction du type de site web que vous souhaitez développer, vous devrez choisir les outils appropriés qui répondent à vos besoins spécifiques.
Comment puis-je créer un site web à partir de zéro ?
La création d’un site web à partir de zéro peut sembler intimidante, mais avec les bonnes étapes et ressources, vous pouvez le faire. Voici un guide pour vous aider à démarrer :
- Définissez vos objectifs : Avant de commencer, déterminez clairement ce que vous souhaitez réaliser avec votre site web. Est-ce un site personnel, un blog, un site d’entreprise ou une boutique en ligne ? Avoir une vision claire vous aidera à orienter vos décisions tout au long du processus de création.
- Choisissez un nom de domaine : Le nom de domaine est l’adresse web unique qui permet aux utilisateurs d’accéder à votre site (par exemple, www.monentreprise.com). Choisissez un nom court et facile à retenir, en relation avec votre activité. Vous pouvez acheter un nom de domaine auprès de divers fournisseurs.
- Sélectionnez une plateforme de développement : Il existe plusieurs options pour créer votre site web. Vous pouvez opter pour des plateformes populaires comme WordPress, Wix ou Squarespace qui offrent des fonctionnalités conviviales et des modèles prédéfinis. Si vous avez des compétences en codage, vous pouvez également créer votre propre site en partant de zéro avec HTML, CSS et JavaScript.
- Concevez la structure du site : Réfléchissez à la manière dont vous souhaitez organiser les pages et le contenu sur votre site web. Créez une structure logique qui facilite la navigation pour les visiteurs. Déterminez les pages principales (accueil, à propos, services, etc.) et créez des menus clairs pour les liens entre ces pages.
- Créez le contenu : Rédigez le contenu de chaque page en gardant à l’esprit votre public cible. Utilisez un langage clair et concis, en mettant en évidence les informations les plus importantes. N’oubliez pas d’inclure des éléments visuels tels que des images et des vidéos pour rendre votre site plus attrayant.
- Personnalisez le design : Choisissez un thème ou un modèle qui correspond à l’identité visuelle de votre entreprise. Personnalisez-le en ajoutant votre logo, vos couleurs et vos polices pour créer une expérience cohérente avec votre marque.
- Intégrez les fonctionnalités nécessaires : Selon vos besoins, vous devrez peut-être intégrer des fonctionnalités spécifiques à votre site web, comme un formulaire de contact, une boutique en ligne ou un système de réservation. Explorez les options offertes par la plateforme choisie et ajoutez ces fonctionnalités selon vos besoins.
- Testez et optimisez : Avant de publier votre site, assurez-vous de le tester sur différents appareils et navigateurs pour vous assurer qu’il est bien optimisé et qu’il s’affiche correctement. Vérifiez également la vitesse de chargement du site pour offrir une expérience fluide aux utilisateurs.
- Publiez votre site : Une fois que vous êtes satisfait du résultat final, il est temps de publier votre site web sur Internet. Suivez les instructions fournies par la plateforme choisie pour rendre votre site accessible au public.
N’oubliez pas que la création d’un site web est un processus continu. Vous devrez mettre à jour régulièrement le contenu, ajouter de nouvelles fonctionnalités et optimiser votre site pour répondre aux besoins changeants de votre public.
Quelle est la meilleure façon de développer un site web ?
Il n’y a pas de meilleure façon absolue de développer un site web, car cela dépend de vos besoins spécifiques et de vos ressources disponibles. Cependant, voici quelques étapes générales que vous pouvez suivre pour développer votre site web :
- Planification : Définissez clairement vos objectifs, votre public cible et les fonctionnalités nécessaires pour votre site. Créez une structure de navigation claire et établissez un plan pour le contenu.
- Conception : Créez une maquette ou un design visuel pour votre site. Assurez-vous qu’il est attrayant, convivial et en accord avec votre identité de marque.
- Développement front-end : Utilisez des langages de programmation tels que HTML, CSS et JavaScript pour créer la partie visible du site web. Assurez-vous que le design est bien intégré et que toutes les fonctionnalités prévues sont implémentées.
- Développement back-end : Si nécessaire, créez la partie back-end du site en utilisant des langages tels que PHP, Python ou Ruby. Cela permettra d’ajouter des fonctionnalités plus avancées telles qu’un système de gestion de contenu (CMS) ou une base de données.
- Intégration : Assurez-vous que toutes les parties du site web sont correctement intégrées et fonctionnent ensemble harmonieusement.
- Tests : Effectuez des tests approfondis pour vérifier la compatibilité entre les différents navigateurs, la vitesse du chargement des pages et la réactivité du site sur différents appareils.
- Optimisation SEO : Optimisez votre site web pour les moteurs de recherche en utilisant des techniques de référencement naturel (SEO) telles que l’optimisation des balises, la création de contenu de qualité et la gestion des liens.
- Lancement : Publiez votre site web sur un serveur en ligne et assurez-vous qu’il est accessible au public. Effectuez les dernières vérifications avant de le rendre officiellement disponible.
- Maintenance : Assurez-vous de mettre à jour régulièrement votre site web avec du nouveau contenu, des correctifs de sécurité et des améliorations fonctionnelles.
Il est important de noter que le développement d’un site web peut être complexe, en particulier pour des fonctionnalités avancées. Si vous n’avez pas les compétences techniques nécessaires, il peut être préférable de faire appel à un professionnel du développement web pour vous aider à créer un site web efficace et professionnel.
Comment optimiser le référencement d’un site web ?
L’optimisation du référencement d’un site web est essentielle pour améliorer sa visibilité dans les moteurs de recherche et attirer plus de trafic qualifié. Voici quelques conseils pour optimiser le référencement de votre site :
- Effectuez une recherche de mots-clés : Identifiez les mots-clés pertinents pour votre activité et intégrez-les naturellement dans le contenu de votre site. Utilisez des outils de recherche de mots-clés pour trouver des termes populaires et recherchés par votre public cible.
- Structurez votre site avec une architecture claire : Organisez vos pages en catégories et sous-catégories logiques, en utilisant des URL conviviales et des balises HTML appropriées (titres, sous-titres, etc.). Cela facilite la navigation des utilisateurs et permet aux moteurs de recherche de comprendre la structure de votre site.
- Optimisez vos balises méta : Les balises méta (titre, description) sont importantes car elles apparaissent dans les résultats des moteurs de recherche. Assurez-vous que chaque page a un titre unique, pertinent et accrocheur, ainsi qu’une description concise qui incite les utilisateurs à cliquer.
- Améliorez la vitesse de chargement du site : Les utilisateurs sont impatients et les moteurs de recherche valorisent les sites rapides. Optimisez vos images, réduisez le code inutile et utilisez la mise en cache pour accélérer le temps de chargement des pages.
- Créez un contenu original et pertinent : Publiez régulièrement du contenu original, informatif et utile sur votre site. Cela attirera non seulement les visiteurs, mais aussi les moteurs de recherche qui apprécient le contenu frais et de qualité.
- Utilisez des liens internes et externes : Insérez des liens internes entre les différentes pages de votre site pour faciliter la navigation et améliorer l’expérience utilisateur. De plus, incluez des liens vers des sites web externes de confiance pour renforcer la crédibilité de votre contenu.
- Optimisez votre site pour les appareils mobiles : Assurez-vous que votre site est adapté aux mobiles et offre une expérience utilisateur fluide sur tous les appareils. Les moteurs de recherche accordent une grande importance à la convivialité mobile.
- Obtenez des backlinks de qualité : Les backlinks provenant d’autres sites web réputés sont un facteur important pour le référencement. Travaillez sur une stratégie de création de liens en établissant des partenariats, en participant à des forums ou en publiant du contenu invité sur d’autres sites pertinents.
- Suivez et analysez vos performances : Utilisez des outils comme Google Analytics pour suivre le trafic sur votre site, les mots-clés utilisés par les visiteurs et d’autres métriques importantes. Cela vous permettra d’ajuster votre stratégie de référencement en fonction des résultats obtenus.
En suivant ces conseils d’optimisation du référencement, vous pouvez améliorer la visibilité de votre site web dans les moteurs de recherche et augmenter son trafic organique qualifié. N’oubliez pas que le référencement est un processus continu, donc soyez patient et persévérant dans vos efforts d’optimisation.
Comment intégrer des fonctionnalités supplémentaires à un site web existant ?
L’intégration de fonctionnalités supplémentaires à un site web existant peut être réalisée de différentes manières, en fonction des besoins spécifiques du site et des fonctionnalités que vous souhaitez ajouter. Voici quelques étapes générales pour vous guider dans ce processus :
- Évaluation des besoins : Identifiez les fonctionnalités supplémentaires que vous souhaitez intégrer à votre site web existant. Il peut s’agir de fonctionnalités telles qu’un formulaire de contact, une galerie d’images, une boutique en ligne, un système de réservation, etc.
- Planification : Déterminez comment ces nouvelles fonctionnalités s’intégreront harmonieusement dans la structure et le design existants de votre site web. Réfléchissez également à la manière dont elles seront accessibles aux utilisateurs et à leur impact sur l’expérience utilisateur.
- Choix des outils ou plugins : Selon les fonctionnalités que vous souhaitez ajouter, recherchez les outils ou plugins adaptés à votre plateforme de développement web (comme WordPress, Joomla, Drupal, etc.). Il existe souvent une grande variété d’options gratuites ou payantes disponibles.
- Installation et configuration : Une fois que vous avez sélectionné les outils ou plugins nécessaires, procédez à leur installation sur votre site web existant. Suivez les instructions fournies par le fournisseur pour configurer correctement chaque fonctionnalité en fonction de vos besoins spécifiques.
- Personnalisation : Si nécessaire, personnalisez les nouvelles fonctionnalités pour qu’elles correspondent au design et au style visuel de votre site web existant. Cela peut inclure l’ajustement des couleurs, des polices, des icônes, etc.
- Test et débogage : Il est essentiel de tester minutieusement les nouvelles fonctionnalités pour vous assurer qu’elles fonctionnent correctement et qu’elles n’affectent pas négativement les autres éléments de votre site web. Effectuez des tests approfondis et corrigez rapidement tout problème ou bug rencontré.
- Formation ou documentation : Si les nouvelles fonctionnalités ajoutées nécessitent une utilisation spécifique ou une formation pour les administrateurs du site, assurez-vous de fournir une documentation claire ou une formation adéquate pour faciliter leur utilisation.
Il est important de noter que l’intégration de fonctionnalités supplémentaires peut varier en complexité en fonction de la plateforme et des outils utilisés, ainsi que des compétences techniques requises. Si vous ne vous sentez pas à l’aise pour effectuer ces tâches par vous-même, il peut être judicieux de faire appel à un développeur web professionnel pour vous assister dans ce processus.
Quel type de plateforme convient le mieux pour le développement d’un site internet ?
Le choix de la plateforme de développement pour votre site web dépendra de vos besoins spécifiques, de vos compétences techniques et de la nature de votre projet. Voici quelques-unes des plateformes les plus populaires utilisées pour le développement de sites internet :
- WordPress : C’est l’une des plateformes les plus couramment utilisées pour le développement de sites web. WordPress est connu pour sa simplicité d’utilisation, sa flexibilité et sa grande communauté de développeurs. Il offre une multitude de thèmes et de plugins qui permettent une personnalisation facile du design et des fonctionnalités.
- Joomla : Cette plateforme est également très populaire et convient aux sites web plus complexes nécessitant une gestion avancée du contenu. Joomla offre une grande flexibilité en termes d’extensions et dispose d’une communauté active qui propose un support et des mises à jour régulières.
- Drupal : Drupal est une plateforme puissante utilisée pour développer des sites web à forte complexité, nécessitant une gestion avancée du contenu et des fonctionnalités personnalisées. Il est réputé pour sa sécurité élevée, sa scalabilité et son extensibilité.
- Shopify : Si vous prévoyez de créer un site e-commerce, Shopify peut être une excellente option. Cette plateforme conviviale offre des fonctionnalités spécifiquement conçues pour les boutiques en ligne, telles que la gestion des produits, les paiements sécurisés, les options d’expédition, etc.
- Magento : Également axée sur le commerce électronique, Magento est une solution robuste pour les entreprises ayant des besoins plus avancés en matière d’e-commerce. Elle offre une grande flexibilité en termes de personnalisation et de gestion des produits.
- HTML/CSS personnalisé : Si vous avez des compétences en développement web ou si vous souhaitez un contrôle total sur le code de votre site, vous pouvez opter pour un développement personnalisé en utilisant les langages HTML et CSS. Cela vous permettra de créer un site entièrement sur mesure, mais nécessitera des connaissances techniques solides.
Il est important d’évaluer vos besoins spécifiques, votre budget, vos compétences techniques et la scalabilité future de votre projet avant de choisir la plateforme qui convient le mieux à votre développement web. N’hésitez pas à consulter des professionnels du domaine pour obtenir des conseils supplémentaires et prendre une décision éclairée.
Quelles sont les technologies les plus couramment utilisées pour le développement d’un site web ?
Le développement de site web utilise une variété de technologies pour créer des sites fonctionnels et attrayants. Voici quelques-unes des technologies les plus couramment utilisées :
- HTML (HyperText Markup Language) : Il s’agit du langage de balisage de base utilisé pour structurer le contenu d’un site web. HTML définit la structure des pages, y compris les titres, les paragraphes, les images et les liens.
- CSS (Cascading Style Sheets) : CSS est utilisé pour définir l’apparence visuelle d’un site web. Il permet de contrôler la mise en page, les couleurs, les polices et autres aspects du design.
- JavaScript : JavaScript est un langage de programmation côté client qui permet d’ajouter des fonctionnalités interactives à un site web. Il est souvent utilisé pour créer des effets visuels, des animations, des formulaires dynamiques et bien plus encore.
- PHP (Hypertext Preprocessor) : PHP est un langage de script côté serveur qui est couramment utilisé pour développer des sites web dynamiques. Il permet d’interagir avec des bases de données, de gérer les sessions utilisateur et de générer du contenu dynamique en fonction des actions effectuées par l’utilisateur.
- MySQL : MySQL est un système de gestion de base de données relationnelle très populaire utilisé avec PHP pour stocker et récupérer efficacement les données nécessaires à un site web.
- CMS (Content Management System) : Les systèmes de gestion de contenu tels que WordPress, Joomla et Drupal sont largement utilisés pour développer des sites web rapidement et facilement sans nécessiter une connaissance approfondie du codage.
- Frameworks : Les frameworks tels que Laravel (pour PHP), Ruby on Rails (pour Ruby) et Django (pour Python) offrent des structures de développement prédéfinies qui facilitent la création de sites web complexes en utilisant des langages de programmation spécifiques.
- Responsive Design : Le développement de sites web responsives est essentiel pour garantir une expérience utilisateur optimale sur différents appareils et tailles d’écran. Des technologies telles que CSS Grid, Flexbox et les media queries sont utilisées pour créer des sites web adaptatifs.
Il est important de noter que ces technologies ne sont qu’un échantillon parmi de nombreuses autres utilisées dans le développement web. Les choix technologiques dépendent des besoins spécifiques du projet et des compétences des développeurs impliqués.